

프로필
기본정보
성 명 | 백승우 |
|---|---|
생년월일 | 1990. 04. 07 |
나 이 | 33 |
성 별 | 남 |
거 주 지 | 대한민국 서울시 동작구 |
학 력 | 연세대학교 원주캠퍼스 정보통계학과 (학사 졸) |

연락처
링크

경력

| 기간 | (4년 10개월) 2016. 10 ~ 2021. 08 |
|---|---|
| 소속 | 연구소 AI플랫폼연구팀 |
| 직책 | 책임 / Data Engineer |
| 프로젝트 | |
| |

| 기간 | (1년 11개월) 2021. 09 ~ 2023. 08 |
|---|---|
| 소속 | IT부서 개발팀 |
| 직책 | CTO (개발총괄) / 풀스택 개발자 |
| 프로젝트 | |
| |
스킬














































프로젝트
사내 솔루션 Dockerizing

| 요약 | 사내 솔루션들과 사내 솔루션에 연동되는 OpenSource Thrift, Spark, Hadoop, Zeppelin, R-Studio, Jupyter Notebook, Memcached의 Docker 패키징과 container 간 연동 작업 |
|---|---|
| 소속 | (주)모비젠 |
| 기간 | 2016. 10 ~ 2017. 01 |
| 기여도 | 100% |
| 사용기술 | Docker, Linux, Shell Script, Zeppelin, Jupyter Notebook, R-Studio |
| 담당업무 | |
| |
ETL 솔루션 개발

| 요약 | Spring Boot 기반의 ETL 서버 및 Python 기반 Worker Agent 솔루션. ETL 서버는 연동되는 Worker Agent 및 Slave Node의 관리, 모니터링, 데이터 시각화 제공 Worker Agent는 각 Node에서 Talend로 생성한 ETL Java Job을 실행. |
|---|---|
| 소속 | (주)모비젠 |
| 기간 | 2017. 01 ~ 2017. 12 |
| 기여도 | 30% |
| 사용기술 | Spring Boot, Tomcat, Javascript, HTML, CSS, Python, Sqlite, Talend |
| 담당업무 | |
| |
L사 - 딥러닝을 이용한 스마트 냉장고 사전진단 서비스

| 요약 | 스마트 냉장고에서 출력되는 센서 데이터로부터 고장을 진단하는 딥러닝 엔진의 연구 및 개발, 해당 딥러닝 엔진을 탑재한 프로그램 개발 |
|---|---|
| 소속 | (주)모비젠 |
| 기간 | 2017. 11 ~ 2018. 11 |
| 기여도 | 75% |
| 사용기술 | Python, Tensorflow, R, Tkinter |
| 담당업무 | |
| |
한**력공사 - 스마트시티 SW보안 관제 시스템 개발

| 요약 | 스마트시티 내 리눅스 시스템 권한자에 대한 내부자 보안 위협 감지 시스템 개발 |
|---|---|
| 소속 | (주)모비젠 |
| 기간 | 2018 .06 ~ 2019 .04 |
| 기여도 | 50% |
| 사용기술 | RHEL Audit Subsystem, Logstash, Telegraf, Hadoop, HDFS, Kafka, Python, Tensorflow |
| 담당업무 | |
| |
S사 - 유사 음원 추천

| 요약 | 서울대 산학 협력 프로젝트 - 유사음원추천 딥러닝 엔진을 플랫폼에 탑재 |
|---|---|
| 소속 | (주)모비젠 |
| 기간 | 2019. 05 ~ 2019. 06 |
| 기여도 | 25% |
| 사용기술 | Python, Flask, Gunicorn, Tensorflow, Kubernetes, Docker, FAISS |
| 담당업무 | |
| |
금융 데이터 분석 선행 연구

| 요약 | KOSPI 상위 종목에 대한 주식 데이터 수집 및 분석 선행 연구 |
|---|---|
| 소속 | (주)모비젠 |
| 기간 | 2020. 01 ~ 2021. 08 |
| 기여도 | 100% |
| 사용기술 | Python, Flask, Hadoop, HDFS, Spark, Linux, KVM, Windows |
| 담당업무 | |
| |
데이터 품질 평가기반 데이터 고도화 및 데이터셋 보정 기술

| 요약 | 딥러닝에 활용되는 데이터의 품질 측정과 품질 개선 및 편향 완화 기술 개발 |
|---|---|
| 소속 | (주)모비젠 |
| 기간 | 2020. 04 ~ 2020. 12 |
| 기여도 | 33% |
| 사용기술 | Python, Tensorflow, AIF360 |
| 담당업무 | |
| |
수산물 B2B E-Commerce 플랫폼 - 바닷길S

| 요약 | 전국 수산물 산지업자와 중소규모 수산 도매업자를 연결하는 B2B E-Commerce 플랫폼 프로젝트. 이후 전국 스마트 유통망 구축, 수산물 보존 및 유통 자동화, 수산물 시세 정보 제공, 유통업자 전용 플랫폼 개발 예정 |
|---|---|
| 소속 | (주)모세피플 |
| 기간 | 2021. 09 ~ 2023. 05 |
| 기여도 | 70% |
| 사용기술 | Python, Django, Javascript, React, AWS, AWS EC2, AWS Amplify, AWS S3, AWS Route53, AWS RDS, AWS Elastic Load Balancer, AWS VPS, SEO, Google Analytics, Github, Payment |
| 담당업무 | |
| |
회사 공식 홈페이지 제작

| 요약 | React 기반 회사 홈페이지 제작. Django 기반 백엔드 Restful API 서버에서 소식 게시물을 생성/조회/수정/삭제하고, React 기반 프론트엔드에서 CSR 페이지 및 백엔드로부터 가져온 소식 게시물을 렌더링 |
|---|---|
| 소속 | (주)모세피플 |
| 기간 | 2022. 10 ~ 2023. 05 |
| 기여도 | 70% |
| 사용기술 | Python, Django, WYSIWYG, Javascript, React, AWS, AWS EC2, AWS Amplify, AWS S3, AWS Route53, AWS RDS, AWS Elastic Load Balancer, AWS VPS, SEO, Google Analytics, Github, Payment |
| 담당업무 | |
| |
랜딩페이지

| 요약 | IR과 제품 홍보를 위한 랜딩페이지 제작 |
|---|---|
| 소속 | (주)모세피플 |
| 기간 | 2021. 09 ~ 2022. 09 |
| 기여도 | 70% |
| 사용기술 | HTML, CSS, Javascript, Jekyll, SEO, Google Analytics, AWS Amplify, Github |
| 담당업무 | |
| |
중소형 마트 식자재 B2C 유통 중개 플랫폼 - 도매공식

| 요약 | 온라인을 통한 판촉에 어려움을 겪는 중소형 마트 사업자를 대상으로, 고객과 온라인 거래를 중개하는 B2C E-Commerce 플랫폼. React 기반 프론트엔드, Fastapi 기반 MVC 구조의 백엔드 서버로 구성. |
|---|---|
| 소속 | (주)모세피플 |
| 기간 | 2022. 02 ~ 2022. 12 |
| 기여도 | 90% |
| 사용기술 | Python, Fastapi, SQLAlchemy, React, AWS Amplify, AWS S3, AWS RDS, AWS OpenSearch, AWS DynamoDB, Git |
| 담당업무 | |
| |
중앙아시아 무역상품 홍보 사이트- KOMART

| 요약 | 우즈베키스탄에 한국 제품을 소개하고, 현지 도매업자와 한국 제조업자의 거래를 연결해주는 React 기반 웹사이트 개발 |
|---|---|
| 소속 | (주)모세피플 |
| 기간 | 2023. 05 ~ 2023. 08 |
| 기여도 | 100% |
| 사용기술 | MS PPT |
| 담당업무 | |
| |
편리한 가계부

| 요약 | 개인의 거래를 수입/지출을 구분하여 기록하고, 거래 정보의 시각화 및 보고서 서비스 제공하는 React Native 기반 모바일 애플리케이션. Google Play Store, Apple App Store 모두 지원. |
|---|---|
| 소속 | 개인 프로젝트 |
| 기간 | 2021. 08 ~ |
| 기여도 | 100% |
| 사용기술 | React Native, JavaScript, TypeScript, Realm, Firebase, AdMob |
| 담당업무 | |
| |
포트폴리오
자기소개

배움의 자세
IT는 1분 1초가 다르게 발전하고 있으며 새로운 패러다임이 일어나고 기존에 있던 도구들도 계속 업데이트 되고 있습니다. 이렇게 빠르게 변하는 IT 분야에 적응하려면 협력과 배움의 자세를 가져야합니다.
새로운 IT 기술에 빠르게 접근하고 사용할 줄 아는 역량을 갖추는 것은 중요합니다. 하지만 생산성만 놓고 본다면, 우리에게 주어진 시간은 한정적이기 때문에, 실력이 뛰어난 개발자로서 2명 이상의 생산성을 발휘한다고 해도 2~3명의 팀 협업을 따라잡기는 어렵습니다.
따라서 스타트업의 개발자에게 가장 중요한 것은 배움의 자세를 통한 팀 협업입니다. 항상 겸손해야 하고 타인을 존중하고 협력하면서 모든 것에서 배울 점을 찾아야 합니다.
한편, 저는 완전한 소프트웨어 엔지니어로서 혼자 IT 서비스를 출시하고 유지보수 할 수 있을 만큼의 능력을 갖춰야 한다고 생각했습니다. 그래서 웹/앱/서버/데이터 관련 분야들을 모두 경험했고, IT 스킬이라면 무엇이든지 흥미를 갖고 배웠습니다.
그때 마다 서로 다른 패러다임의 스킬을 익히기 위해 개념의 충돌과 한계에 부딪쳤고 그 한계를 넘어왔습니다. 그래서 저는 한계 상황에 익숙하며 좌절하지 않습니다.
저는 IT 기술의 무한한 발전과 변화 속에서 저의 부족을 잘알고 있으므로 언제나 자만하지 않고 겸손하며 새로운 기술을 익힐 준비가 되어 있습니다. 또한 폭넓은 실무지식을 바탕으로 어떤 분야든 참여할 수 있습니다.
문제해결능력은 뚜렷한 목적의식과 끈기에서 온다
저는 문제해결력이 우수하며 끈기있는 사람입니다. 업무에서 중요한 요소 중 하나는 결론적으로 “문제를 해결했는가? 하지 못했는가?” 입니다.
저는 업무가 주어지면 그 업무의 완료까지 다른 것은 모두 잊고 해당 분야에 몰두합니다. 통계학 전공인 만큼 높은 수학적 이해도와, 끈기, 꼼꼼함을 바탕으로 문제에 접근합니다.
어려운 업무가 주어지면 난관에 부딪히고 심적 부담이 커지기 마련이지만 절대 굴하지 않고 도전할 수 있습니다. 노는 시간을 줄이고 잠자는 시간을 줄여서라도 제게 주어진 업무에 책임을 지고 끝까지 완수해낼 수 있습니다. 그런 어려움이야말로 나를 성장시키기 때문입니다.
초기 스타트업에 근무하는 동안 오전 10시 반 기상, 업무 수행 후, 새벽 3~4시 퇴근이라는 극한의 상황을 1년 반 가량 지속했습니다. 이는 휴게시간을 제외하고 일 평균 근무시간이 12시간 이상이 됩니다. 매일 그동안 겪어보지 못한 문제들을 해결해야 했습니다. 신체적, 정신적으로 매우 힘든 시기였지만 주어진 문제를 해결하겠다는 뚜렷한 목적의식과 끈기로 업무를 완수해냈습니다.
그리고 이러한 경험은 노력한다면 무엇이든 해결해낼 수 있다는 것을 증명해 주었습니다.
나의 초능력 = 꼼꼼함
저는 수백 페이지의 문서에서 글머리기호 하나에만 글꼴 굵음 처리가 잘못 들어가 있는 것을 발견할 만큼 매우 꼼꼼합니다. 제가 문서를 보면 남들은 발견하지 못하는 오탈자를 발견하는 일이 많습니다. 이 때문에 문서 작업을 많이 담당했었습니다.
개발 할 때에도 매우 꼼꼼히 코드를 작성합니다. 어설프게 작성한 코드는 당장 문제를 해결한 것 같지만 이후에 더 큰 유지비용을 발생시킬 수도 있습니다. 따라서 저는 팀 협업과 재사용성, 확장성을 고려하여 짜임새 있는 구조로 코드를 작성합니다.
About Site
Next.js
이 사이트는 Next.js(React 기반 Front-End 프레임워크)로 개발되었습니다.

SPA인 React는 Client Side Rendering으로 동작하기 때문에 서버로부터 Script를 모두 다운로드하기 전까지 화면 Painting이 이루어지지 않습니다. 이로 인해 유저는 사이트에 처음 접속했을 때 오랫동안 하얀 빈 화면만 보게 되므로, UI 경험이 하락하게 됩니다. (slow First Contentful Paint)
Next.js는 React v18의 Server Component를 활용하여 React의 컴포넌트의 SSR(Server Side Rendering) 방식으로 이 문제를 해결하였습니다. 또한 이미지 품질 자동 조정, 컴포넌트, Script, data fetching을 위한 캐싱과 같이 다양한 최적화 기능을 제공합니다.
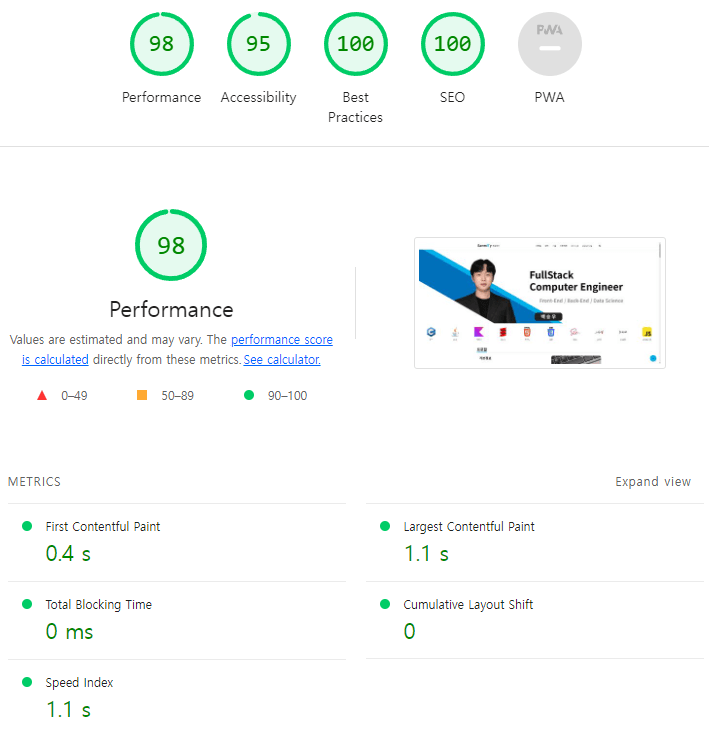
Web Core Vitals

이 사이트는 Next.js의 다양한 최적화 기능을 활용하여 Web Core Vital 점수를 높였습니다.
Client Side Rendering과 Server Side Rendering이 혼합된 렌더링 방식을 도입해서 빠른 Painting과 User Interaction을 가능케 하였습니다.
또한 Next.js가 HTML <img> element를 확장하여 만든 <Image> 컴포넌트를 활용하여 Image Lazy Loading으로 인한 Cumulative Layout Shift를 예방하였고,
React의 주요 Third party 중 하나인 styled-components를 Server Side에서 적용하여 Client Side에서 CSS-in-JS 다운로드로 인한 Painting Delay를 획기적으로 줄였습니다.
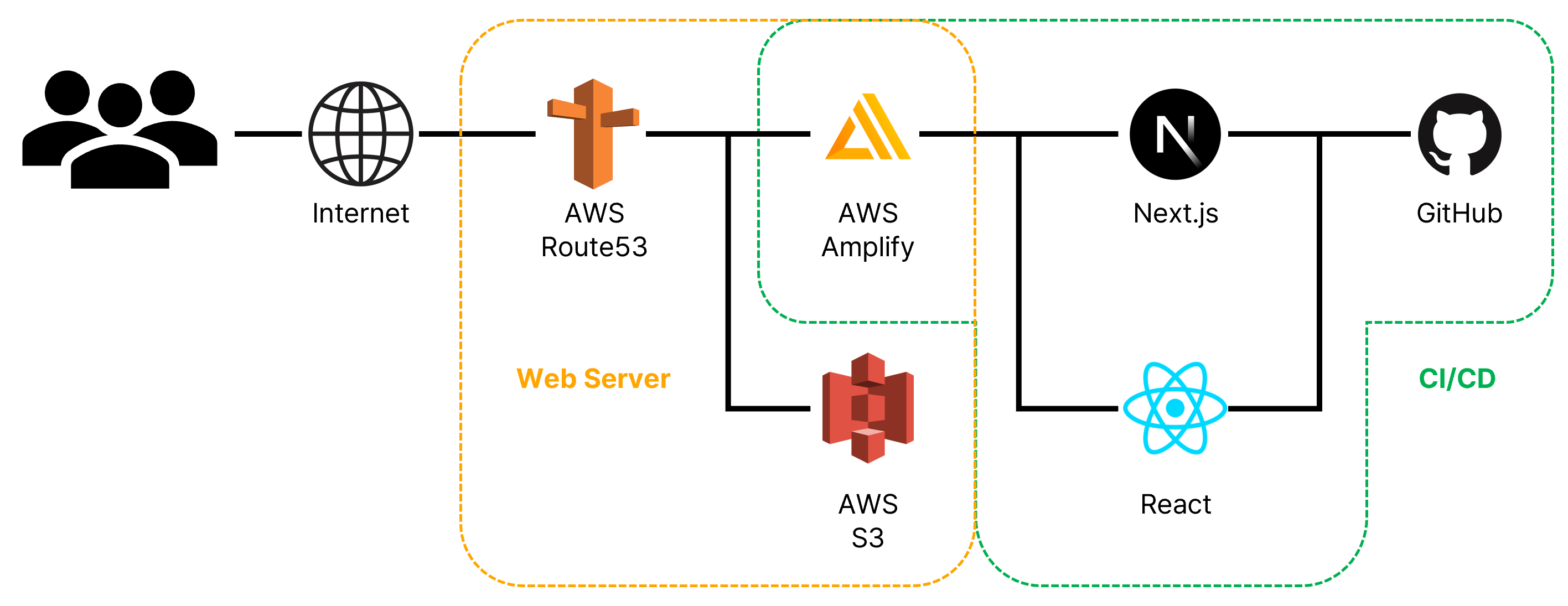
Architecture
이 사이트는 아래와 같은 구조로 서비스 되고 있습니다.